一行css代码代码实现网页变灰特效
 凯发ag旗舰
凯发ag旗舰
 2020-04-04
2020-04-04
 次
次

今天是 2020 年 4 月 4 日,星期六,清明节。
我们的国家经历了非常惨痛的时刻,很多英雄在救助他人的路上倒下,更有很多烈士英雄保卫人民的安危遇难,今天全国下降半旗,北京时间 10 点全国默哀三分钟,来致敬英雄们。同时今天一切公共娱乐活动也都会停止,包括直播、综艺、影视、游戏等等。
我也在这里也向全国抗击新冠肺炎疫情斗争牺牲的烈士和逝世的同胞表达深切的哀悼,向所有在抗战在疫情前线的工作和医护人员致敬。我们每一个人的平安面前,都是英雄的人墙。
凯发ag旗舰变灰
今天大家可以看到很多很多网站包括凯发ag旗舰主页和内容也都已经变成了灰色,比如百度、b 站、爱奇艺、csdn 等等。
大家可以看到全站的内容都变成灰色了,包括按钮、图片等等。这时候我们可能会好奇这是怎么做到的呢?
有人会以为所有的内容都统一换了一个 css 样式,图片也全换成灰色的了,按钮等样式也统一换成了灰色样式。但你想想这个成本也太高了,而且万一某个控件忘记加灰色样式了岂不是太突兀了。
其实,凯发ag旗舰的解决方案很简单,只需要几行代码就能搞定了。
实现
我们选择一个网站,比如 b 站吧,打开浏览器开发者工具。
审查一下网页的源代码,我们可以发现在 html 的这个地方多了一个疑似的 class,叫做 gray,gray 中文即灰色。
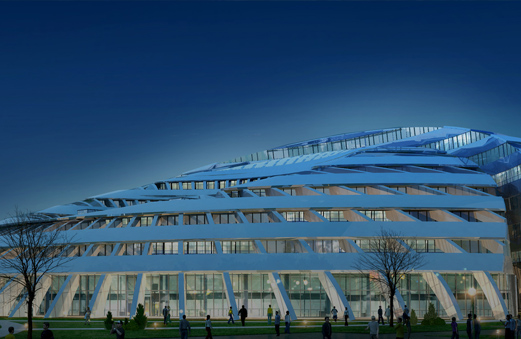
变灰效果
可以看到,我们只要将下面这行 css 样式,加入到页面指定节点,即可实现网页变灰的效果。代码如下:
为方便站点哀悼,特提供css滤镜代码,以表哀悼。以下为全站css代码:
html {
-webkit-filter: grayscale(100%); /* chrome, safari, opera */
filter: grayscale(100%);
}
使用方法:这段代码可以变网页为黑白,将代码加到css最顶端就可以实现素装。wordpress用户,可以在外观-自定义-额外css中添加该代码。
【凯发ag旗舰的版权声明】:本站内容来自于与互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!

 029-88661315
029-88661315
 一键分享
一键分享