凡高建站心得:网站前端设计排版小技巧
 凯发ag旗舰
凯发ag旗舰
 2018-11-07
2018-11-07
 次
次

一、强调字体
字体的设计与强调在网页当中相当重要,合适的排版和适当的字体强调,不仅可以让用户快速的抓住网站中的重点,同样可以增强网站对用户的吸引力
二、单页面设计
随着互联网的发展,用户的习惯更倾向于鼠标滚轮。在用户的体验和习惯方面来讲,与其在多个页面中来回点击查看,不如直接滚轮来的方便。
三、网页色块设计
随着互联网的发展和h5的出现,网站网页的排版方式越来越倾向于简洁大方,这最根本的原因在于:用户的视觉和心理。不同的色块放在一起形成强烈的对比,要么以纯文字形式,要么以方形照片配上文字形式,这两者在一定程度上刺激了用户的视觉兴趣,进而使用户继续探索。
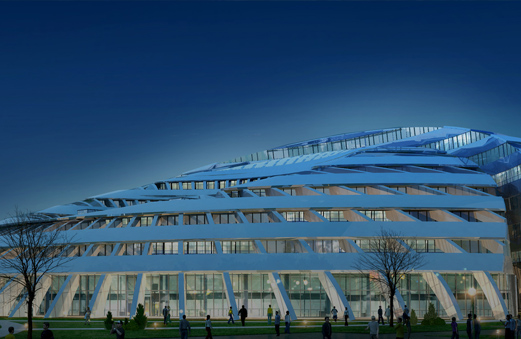
四、背景
网页以什么样的方式作为背景呢?纯色?渐变?图片?这三种都是可以的,但以商业化为目的展示,用照片作为网站网页的背景,不仅可以达到展示的目的,而且还可以达到强烈的视觉表达效果。这种设计方式在时尚、品牌和旅游等行业最为常见。
五、图片
简约、设计时尚、颜色对比突出,表达清楚、突出目的的大图,是很多凯发ag旗舰者所追捧的。同样与枯燥的文字相比,用户也更愿意继续观赏这样的网站。
六、响应式设计
随着手机和移动端设备广泛的被人们使用,响应式设计成为目前网站开发比不可少的内容。不仅能节省开发者的成本和时间,更能方便用户在不同尺寸的设备上畅通无阻的浏览你的网站。
七、视差滚动
让多层背景以不同的速度移动,形成运动视差的3d效果,这样的效果以后很可能会在h5的网站中更加常见和流行
【凯发ag旗舰的版权声明】:本站内容来自于与互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!

 029-88661315
029-88661315
 一键分享
一键分享