如何做好响应式网站的栅格式设计
 凯发ag旗舰
凯发ag旗舰
 2019-12-26
2019-12-26
 次
次

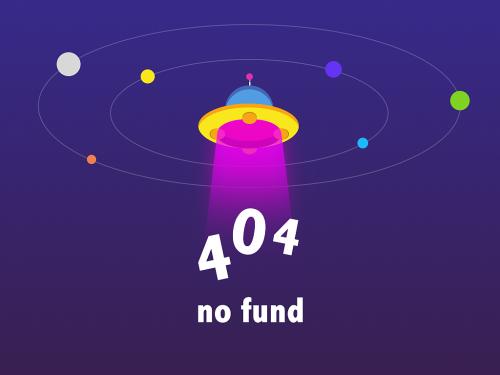
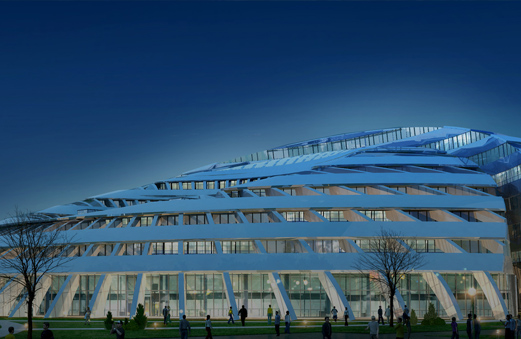
栅格系统是响应式中很重要的一环,是整个响应式设计的基础。栅格的运用在于统一设计与前端开发的规范性,使网页的响应式布局有理可据,更加的灵活合理。通常我们说起响应式设计都是针对凯发ag旗舰的,主要是因为同一个网页,有可能是在一个4寸的android手机上浏览,也有可能是在一个27寸的imac上浏览,网页的设计者必须满足在不同尺寸设备上的浏览需求和良好的体验,从而催生出这种适应屏幕分辨率的设计方法。来看看下面两种页面,毫无疑问的大家会更喜欢后者。
请不要误会,这并不是指单独适配的移动版网页,而是同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。下图就是一个栗子,随着屏幕的变宽,网页中的模块也随之调整了位置,这才是「响应式」。
响应式设计有些什么优点呢?
不必单独维护移动和pc两套站点,降低人力成本
可以复用设计元素,内容资源
同一网址自适应不同设备,利于不同设备的用户相互分享网址
seo优化,搜索引擎更愿意收录同时适配移动设备和pc设备的网页
看上去是不是有点心动了,想将自家的凯发ag旗舰改造成响应式设计的,那么需要做些什么呢?
首先,你需要一名设计狮。需要将网页中的元素分模块设计,针对不同的屏幕,调整出不同的布局。现在流行一种「移动优先」的策略,也就是说先行设计移动端的样式,然后再扩展成为pc端样式,因为移动端的样式相对简单,渐进增强为pc端样式,更为平滑。
然后,你还需要一名前端攻城狮。响应式设计的落地,主要是由前端攻城狮来完成,他要将设计狮设计的不同布局,写成css文件,适配到不同的分辨率下。同时,他还要使用资源查询(media queries)根据 不同的分辨率,拉取不同尺寸的资源,以加快页面的加载速度,并且减少流量的消耗。就像下面这张图,在不同的设备上,应该裁剪不同的尺寸。
最好的情况,你还有一名后台攻城狮。前面我们看到,前端攻城狮会写适配不同屏幕的css代码,一次页面加载,会将所有屏幕尺寸的css代码都加载一遍,这里难免有些冗余。如果你有一个强有力的后台,那就可以做到只对某些设备下方特定的css代码,在这种优化情况下,避免了不必要的资源浪费。
【延伸阅读】:
虽然响应式设计的优势和趋势已被普遍认可,但目前响应式设计的模式的普及还是有很多难题需要突破:
【延伸阅读】:
虽然响应式设计的优势和趋势已被普遍认可,但目前响应式设计的模式的普及还是有很多难题需要突破:
1、响应式图片:目前弹性图片的做法主要是:缩放、剪裁、分条件加载等实现方法本质上都只是一个技巧,只是治标不治本地掩盖了问题,并未真正完美地实现图片的弹性。
2、跨端的交互:在响应式设计中,我们不仅要需要考虑桌面用户的使用习惯,还必须兼顾不同尺寸的手持设备。比如在桌面端无尽优雅的hover,在移动端却是无比糟糕的体验,如何“求同存异”,让各端体验均能最佳,还是需要继续深入探究的。
3、性能:性能估计是在响应式开发中最大的痛,按条件加载、隐藏或显示什么内容,都会比单一条件判断的代码结构来的繁琐,并影响体验及维护。尤其是移动性能上,更多样的设备具有更加复杂的使用环境,如何识别设备,并让设备在不同环境均能良好体验,也是一根硬骨头。
4、合作流程:响应式设计远远不止是一种简单的设计策略,它为web项目带来的是一整套全新的、完整的方法,还应该包括一种新的、可以更好地利用这一模式的工作流程。
【凯发ag旗舰的版权声明】:本站内容来自于与互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!

 029-88661315
029-88661315
 一键分享
一键分享